I recently did a poll asking if you use a dedicated demo browser or not. We received 286 votes! As you can see here it’s a pretty close split, 52% yes and 48% no. Thank you to everyone who voted!
I have always used a dedicated demo browser (really a different chrome profile) for my demos.
Here’s why:
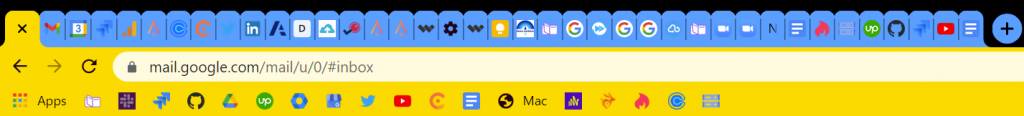
- Tabs: I usually have a ton of tabs open but when giving a demo, it’s important to eliminate as many distractions as possible which means closing every tab I am not going to show. That part may be fast, but after the demo it takes forever to get everything set back up for how I like to work.
- Bookmark bars: I love a good bookmark and prefer the bar to be shown when I am working. This means I always have to hide my bookmark bar before and after every demo.

- Form autocomplete: What a great feature, especially when I am filling out my address for the 100th time. The problem is, I don’t want my personal address, old accounts or bad test data auto filling during my demo. With a dedicated browser it only has the info I input for my demos.
- Notifications: We all use more and more web apps and receive more and more notifications from them. A demo browser where you are not logged into these can make a big difference. I usually pair my demo browser with a demo email address. This way I can still demo email features without showing the world my inbox.
- Quick demo launch: Only having the bookmarks and tabs I need for that demo make it much quicker to spin up all my prestaged tabs and login to all the right accounts. I am not searching for the right bookmarks or picking between 20 different logins. This is my demo browser and it’s ready to roll.
Most of the time, you and or things don’t get better in one big leap. It’s the little steps, those minor improvements here and there which add up over time. The reasons I use a dedicated browser may seem small, but altogether they can make a huge difference.
What are you doing to improve your demo?